Webdesign Basics- Teil 2
Gestaltungsregeln für mehr Nutzerfreundlichkeit

"Unsere neue Website soll aussehen wie die von Apple!“, „Können wir das Logo nicht rechts machen?“, „Die neue Website muss außergewöhnlich sein!“. Solche Kundenwünsche hören wir immer wieder. Doch bevor Sie sich in die Umgestaltung Ihrer Website stürzen, verlieren Sie dabei nicht aus dem Auge, für wen Sie die Website eigentlich machen. Für Ihre Nutzer!
Im Schnitt entscheiden sich 89% der Nutzer gegen die Leistung eines Unternehmens, wenn sie ein schlechtes Benutzererlebnis mit deren Website verbinden. Unabhängig von Inhalten oder Angeboten.
Benutzerfreundlichkeit und Nutzererlebnis hängen dabei stark von den Präferenzen des Nutzers ab. Daher ist es wichtig, im ersten Schritt die Zielgruppe und deren Customer Journey (Käuferreise) zu definieren.
Unser Tipp: Versetzen Sie sich in die Lage Ihrer Webseiten-Besucher und behalten Sie sie beim Design und der Content-Erstellung immer im Hinterkopf.
Abgesehen von den individuellen Inhalten für Ihre Zielgruppe gibt es im Webdesign 5 Grundregeln, die Sie immer beachten sollten, um eine hohe Nutzerfreundlichkeit zu erreichen:
- Optimale Navigierbarkeit
- Einfaches, reduziertes Webdesign
- Visuelle Hierarchie
- Webdesign-Konventionen
- Einheitlichkeit
1. Optimale Navigierbarkeit
Eine intuitive Navigation Ihrer Website hilft Ihren Besuchern dabei, schnell das zu finden, wonach sie suchen. Sie ermöglicht eine einfache Bewegung von A nach B ohne, dass der Nutzer lange darüber nachdenken muss wohin er klicken soll. Da jeder Besucher anders sucht, ist es sinnvoll verschiedene Navigationsmöglichkeiten innerhalb der Seite anzubieten.
- Über die Hauptnavigation
- Über eine Suchfunktion (am besten am oberen Rand der Seite)
- Über Teaserelemente auf der Website
- Über Verlinkungen innerhalb von Texten.
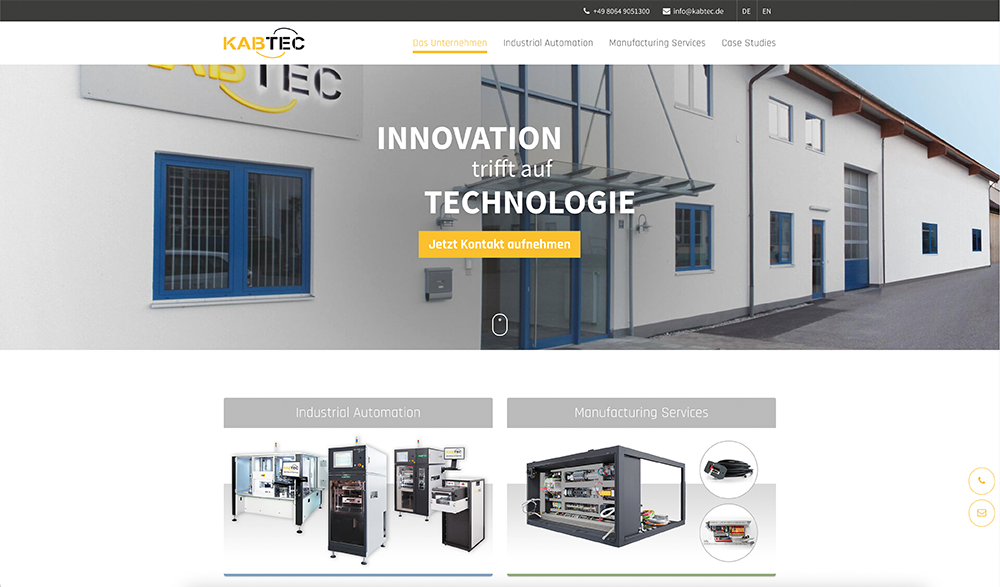
Eine optimale Hauptnavigation sollte folgendermaßen aussehen:
- Sie sollte gut sichtbar und einfach sein. Am besten funktioniert eine Navigation am oberen Rand der Seite, da dies vom Nutzer so gelernt ist
- Sie sollte mindestens 3 und maximal 7 Navigationspunkte haben. Ideal sind 5 Punkte
- Die Navigation sollte nicht tiefer als drei Ebenen sein
- Die Beschriftung und Position der Navigationsleiste sollte auf jeder Unterseite Ihrer Website gleich aussehen um den Nutzer nicht zu verwirren
Verwenden Sie zudem eine Brotkrümelnavigation (Breadcrumbs) auf allen Unterseiten, damit Ihre Besucher wissen, wo sie sich gerade befinden und wie Sie dort hingekommen sind.
Beispiele für eine nutzerfreundliche Navigation
2. Einfaches, reduziertes Webdesign
Ihre potentiellen Neukunden kommen auf Ihre Seite, weil Sie eine bestimmte Aktion ausführen oder eine bestimmte Information haben wollen. Dabei ist es ihnen in erster Linie egal, wie genial das Design Ihrer Website ist. Erschweren Sie Ihren Besuchern daher durch unnötige, ablenkende Designelemente nicht, schnell ihr Ziel zu erreichen.
Auch beim Webdesign kann man sich an dem berühmten Leitsatz aus dem Produktdesign „Form Follows Function“ orientieren. Jedes Element auf einer Seite muss entweder dem Nutzer oder dem Unternehmen einen Mehrwert bieten – idealerweise beiden. Entfernen Sie alles, das keinen Mehrwert liefert. Ergänzen Sie dann ein wenig visuelle Struktur, damit die Seite nicht zu spartanisch und langweilig wirkt.
Wie der berühmte Sportwagendesigner Colin Chapman sagt: „Mach‘ es einfach und füge dann Leichtigkeit hinzu.“
Unser Tipp:
- Das Webdesign sollte sich auf die wichtigsten Inhalte konzentrieren
- Die Benutzerfreundlichkeit kann durch visuelle Elemente wie Icons, Farbflächen, Bilder/Grafiken unterstützt werden, wenn diese dezent und durchdacht eingesetzt werden, bzw. eine Funktion erfüllen.
- Setzen Sie Animationen/Videos und Effekte dezent ein, damit sie nicht vom Inhalt ablenken.
3. Visuelle Hierarchie
Das Ziel einer optimalen Benutzerfreundlichkeit ist es, die Besucher dazu zu bewegen eine bestimmte Aktion auszuführen. Die Elemente Ihrer Website sollten so angeordnet und gestaltet sein, dass Sie den Nutzer auf natürlich Weise zu wichtigen Informationen bzw. Aktionen leitet. Durch Größe und Farbe können Sie wichtige Elemente hervorheben. Durch Abstände und Weißraum erhält ihre Website Struktur und Übersichtlichkeit. Lesen Sie dazu auch den Blog-Artikel: Webdesign Basics Teil 1: Gestaltungsgrundlagen.
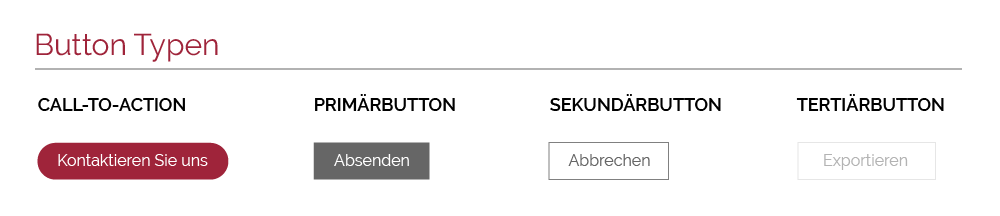
Buttons richtig einsetzten:
Verwenden Sie auf einer Seite nicht zu viele gleichwertige Buttons. Hier weiß der Nutzer nicht, auf welchen Button er denn klicken soll. Überlegen Sie sich eine klare Button-Hierarchie. Unwichtige Buttons sollten farblich zurückhaltender sein, der Call To Action Button dagegen klar hervorgehoben werden.

4. Webdesign-Konventionen
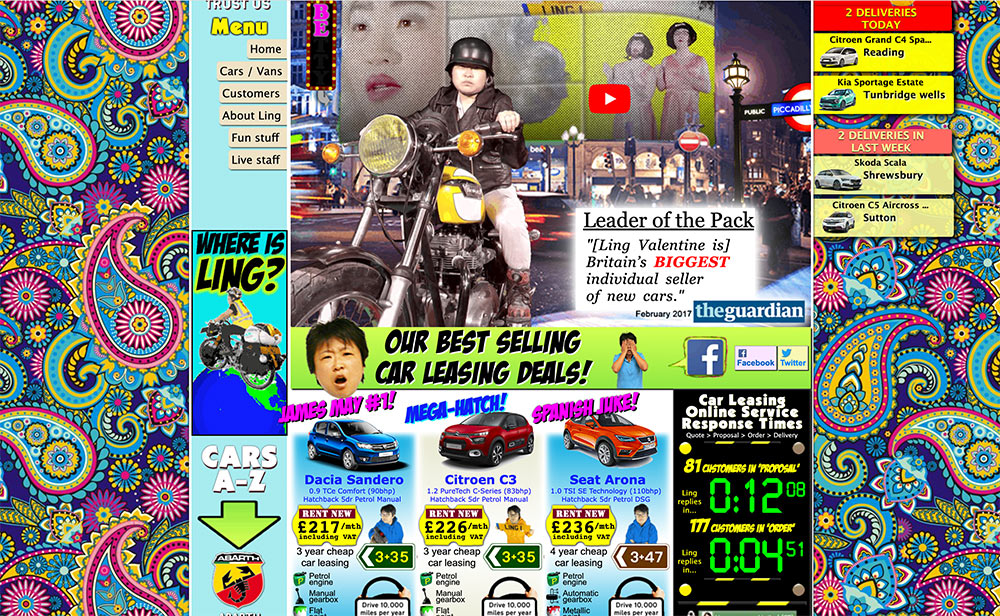
Wie man in Bayern so schön sagt: „Was der Bauer ned kennt, des frisst er ned". Das ist jetzt etwas überspitzt, aber im Grunde gibt es auch bei Webseiten bestimmte Konventionen, die über die Jahre von den meisten Nutzern gelernt worden sind und auch erwartet werden. Wenn Sie diese Konventionen überwerfen, weil Sie besonders originell und kreativ sein möchten, wäre das wahrscheinlich ein Fehler. Denn die Nutzer finden sich nicht mehr zurecht und springen von Ihrer Seite ab.
Zu gelernten Website-Konventionen gehören zum Beispiel:
- die Hauptnavigation einer Seite befindet sich oben oder links
- das Logo befindet sich oben links (oder oben mittig) auf der Seite
- das Logo ist anklickbar und leitet den Besucher zurück zur Startseite
- Textlinks und Buttons ändern ihre Farbe oder das Aussehen, wenn man mit der Maus darüber fährt
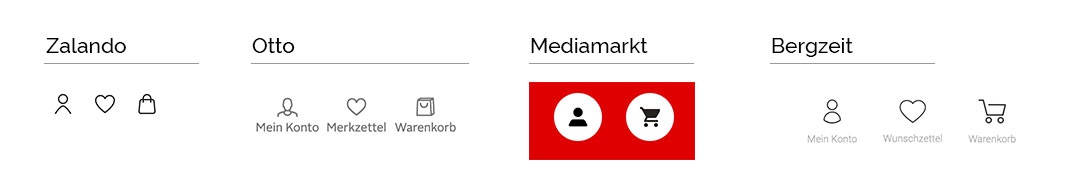
- Für bestimmte Aktionen oder Navigationspunkte werden immer dieselben, gelernten Symbole verwendet. Z.B. die Lupe für „Suche“ oder der Einkaufswagen in Online-Shops
Gelernte Symbole in Online Shops, hier benötigt es nicht mal mehr eine Beschreibung:

5. Einheitlichkeit
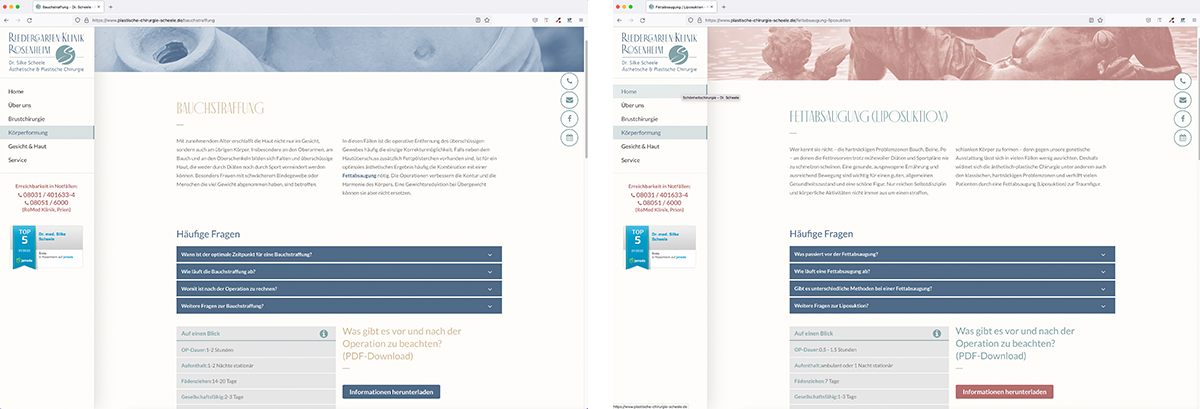
Das gesamte Erscheinungsbild Ihrer Website sollte über alle Seiten hinweg stimmig sein. Farben, Schriftarten, Bildstile, Icons und auch der inhaltliche Aufbau der Seiten sind Elemente, bei denen sich eine einheitliche Gestaltung positiv auf die Benutzerfreundlichkeit und das Nutzererlebnis auswirkt.
Im Webdesign-Prozess sollten unterschiedliche Layouts für verschiedene Seitentypen entwickelt werden, welche dann auf der Seite immer wieder auftauchen.
Z.B. ein Layout für Produktseiten, eines für Informationsseiten oder eines für Hilfe-Seiten. So können die Besucher leicht erkennen, welche Informationen Sie wo finden.
Stellen Sie sich einmal vor, jede Produktseite hätte einen anderen Aufbau und Sie müssten bei jedem Produkt, die für Sie relevanten Informationen, neu suchen. Wie lange würden Sie das tolerieren, bis Sie zur Konkurrenz Website wechseln?
WEBDESIGN FAZIT:
Die 5-Webdesign-Regeln, die wir Ihnen hier gezeigt haben, sind eine gute Basis, um ein nutzerfreundliches Webdesign zu erstellen. Weitere Gestaltungsgrundlagen für gutes Webdesign finden Sie hier.
Wenn Sie Ihre Website weiter optimieren möchten, ist es notwendig Tests durchzuführen, Feedback einzuholen und auf Basis dieser Erkenntnisse laufend Veränderungen vorzunehmen.
Zudem ist eine ausführliche Persona- und Customer Journey-Analyse Ihrer Wunschkunden unabdingbar, um Ihre Websiteinhalte sowohl nutzerfreundlich als auch verkaufsstark zu gestalten.
Lesen Sie dazu auch unsere anderen Blog Artikel, oder kontaktieren Sie uns für eine kostenlose Erstberatung.