Webdesign Basics- Teil 1
Gestaltungsgrundlagen

Der erste Eindruck zählt
Wir leben in einer Welt mit mehr als einer Milliarde Websites, auf denen Besucher möglicherweise landen können. Außerdem geht jeder zweiten Kaufentscheidung eine vorherige Recherche im Internet voraus. Ein strategisch und optisch durchdachter Web-Auftritt mit einem guten Webdesign entscheidet darüber, ob ein Interessent mit Ihnen in Kontakt treten will oder nicht.
Unübersichtliche Seiten mit Textwüsten und zu kleinen Schriften schrecken die meisten User ab. Auch zu viele Informationen auf einen Blick, zu viel Animationen und Effekte überfordern den Leser und lassen ihn abspringen. Weniger ist hier oft mehr.
Doch auch eine noch so hübsche, aufgeräumte Website bringt Ihnen nichts, wenn der Besucher nicht durch prominente Handlungsaufforderungen (Call-to-Actions) dazu animiert wird, mit Ihnen in Kontakt zu treten, bzw. seine Daten zu hinterlassen.
Die folgenden 5 Designgrundlagen unterstützen Sie auf Ihrem Weg zu einer visuell ansprechenden und nutzerfreundlichen Website:
1. Responsive Webdesign
2. Webdesign-Struktur
3. Bilder
4. Hervorhebung
4. Typografie
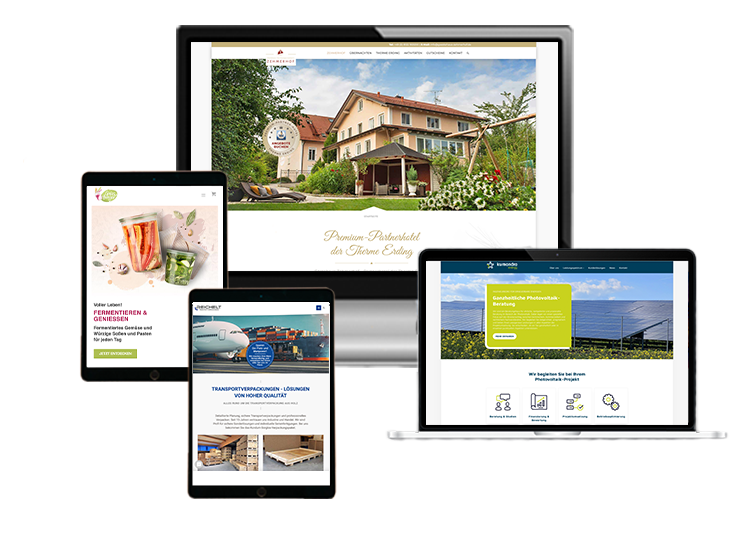
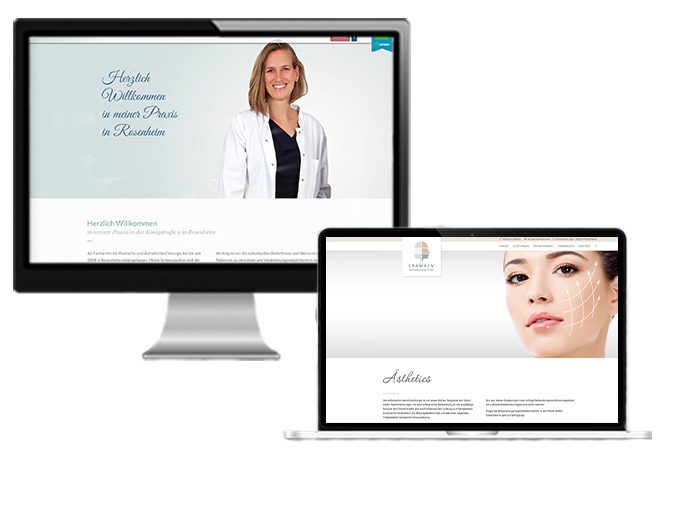
1. Responsive Webdesign
Im Jahr 2021 lag der Anteil mobiler Endgeräte an allen Seitenaufrufen weltweit bei ca. 55 %. (Quelle: Statista Research Department). Aktuell werden demnach mehr Webseiten von Smartphones aufgerufen, als auf Desktop-PCs. Daher ist es besonders wichtig, dass eine Website auf mobilen Endgeräten optimal dargestellt wird und auch nutzerfreundlich ist.
Aktuell werden Websites responsiv entwickelt. Das heißt, sie passen sich automatisch und fließend an jegliche Bildschirmgröße an. Responsive Webdesign nutzt dabei ein variables Gestaltungsraster (auch „Grid“ genannt).
Achten Sie daher im Webdesign auf folgende Punkte:
1. Wie verändert sich die Darstellung einzelner Elemente auf den unterschiedlichen Bildschirmgrößen?
Welche Elemente rutschen untereinander, wie sieht dann die Reihenfolge aus? Welche Elemente werden vergrößert/verkleinert? Wie ist dann die Lesbarkeit? Müssen einzelne Funktionen, bzw. Elemente mobil ausgeblendet werden, da sie nicht ordentlich darstellbar sind?
2. Sind alle Links und Buttons mit dem Finger antippbar?
Kleine oder dicht beieinander liegende Links und Schaltflächen lassen sich von Nutzern auf einem Touchscreen schwieriger betätigen als bei Verwendung eines herkömmlichen Mauszeigers. Um Nutzer nicht dadurch zu frustrieren, dass sie versehentlich auf die falschen Ziele tippen, sollten diese groß genug sein und weit genug auseinander liegen, sodass ein Nutzer auf sie tippen kann, ohne gleichzeitig andere Links oder Schaltflächen zu berühren. Als Minimalgröße gelten hier 48 x 48 Pixel.
3. Wie verhalten sich Mouse Over Effekte bei Touch?
Hover-Effekte mit der Maus sind in der Desktop Darstellung ein hübsches stilistisches Mittel. Mobil können sie allerdings zu Problemen führen, denn um eine Bildfläche anzuklicken benötigt der User dann zwei Klicks. Beim Ersten entsteht der Hover Effekt und erst beim zweiten Mal öffnet sich der gewünschte Link. Das kann zu Verwirrung führen und nervt den User.
4. Wie sieht das Menü aus?
Das sogenannte Sandwich Menü, wie man es von mobilen Seiten kennt, wird mittlerweile auch in Desktop Versionen verwendet, da es schon gelernt ist, Platz spart und man keine Unterscheidung zwischen Mobil und Desktop braucht. Allerdings eignet sich diese Darstellung nicht für alle Zielgruppen gleichermaßen. Menschen, die nicht so Internet/Mobilgeräte-affin sind, könnte ein Sandwitch Menü am Desktop auch verwirren. Wägen Sie daher je nach Zielgruppe ab, ob ein klassisches Menü oder Sandwich Menü auf Ihrer Website sinnvoll ist.
2. Webdesign-Struktur
Eine gut strukturierte Website hilft dem User dabei schneller die für ihn relevanten Inhalte zu finden und wichtiges von unwichtigem zu unterscheiden. Eine gute Struktur hilft auch den User zu lenken und ihn innerhalb der Seite dahin zu führen, wo man ihn haben möchte. Die Verweildauer und Interaktion auf Ihrer Website wird dadurch wesentlich erhöht. Im folgenden gebe ich Ihnen ein paar stilistische Gestaltungsmittel an die Hand, mit denen Sie eine gute Strukturierung erzielen.
1. Weissraum:
Viele Kunden haben immer Angst vor dem „leeren Raum“, der ungenutzten Fläche, in die man doch noch so viele tolle Informationen hineinpacken könnte. Hierzu kann ich nur sagen Mut zur Lücke. Denn viel Weissraum verbessert die Lesbarkeit der Website erheblich. Er gibt der Seite Luft zu atmen und dem Betrachter Punkte, an denen das Auge zur Ruhe kommen kann.
Dadurch, dass die verschiedenen Themen deutlich durch Weißraum getrenn sind, findet sich der User besser zurecht. Durch den Einsatz von Weißraum bekommt eine Seite Struktur. Elemente, die mit Weißraum umgeben sind deuten darauf hin, dass diese Wichtig sind. Die Aufmerksamkeit des Betrachters wird genau auf diese Elemente gelenkt. Daher sollten CTAs immer mit ausreichend Weißraum umgeben sein.
2. Nähe:
Dinge die zusammen gehören, sollten auch nahe zusammen liegen.
3. Konsistenz:
Werden gleiche Elemente und Strukturen auf der gesamten Website immer wieder verwendet, schafft dies Vertrautheit und der User findet sich gut zurecht.
Durch einen ähnlichen durchgehenden Seitenaufbau versteht der Nutzer sehr schnell wie Ihre Seite funktioniert und was er wo findet. Wiederkehrende Icons, Farbflächen oder Key Visuals dienen zusätzlich als Leitsystem für verschiedene Themengebiete oder Angebote.
3. Bilder
Der erste Eindruck zählt. Ein Website Besucher entscheidet innerhalb von Sekunden, ob er auf der Seite weitersurfen will oder abspringt. Der User fragt sich: Finde ich hier was ich suche? Spricht mich die Seite an?
Große emotionalisierende Headerbilder schaffen Aufmerksamkeit und Sympathie. Noch Auffälliger sind Bewegtbilder. Die Bilder müssen allerdings die Zielgruppe ansprechen und sollten in Kombination mit einer Headline sofort vermitteln, was den User auf der Seite erwartet. Am Besten werden auch sofort Handlungsaufforderungen zum weitersurfern im Bild platziert. Allerding sollte es auch nicht zu viel sein, damit nicht zu sehr von den anderen Inhalten abgelenkt wird.

4. Hervorhebung
Wichtige Inhalte und Handlungsaufforderungen müssen auf Ihrer Seite deutlich hervorgehoben werden, damit der Nutzer diese auf den ersten Blick erkennt. Viele Leser scannen Webseiten nur nach Elementen, die sie interessieren und an denen ihr Auge hängen bleibt.
Ist ihr Interesse geweckt, steigen sie weiter ins Thema ein und lesen auch längere Texte. Vor allem Handlungsaufforderungen (Call-to-Actions) wie Buttons sollten sich deutlich abheben, um den Nutzer dazu zu animieren, darauf zu klicken. Es gibt verschiedene gestalterische Mittel, mit denen Elemente hervorgehoben werden können.

1. Farbe/Kontrast:
Farbige Elemente heben sich vom restlichen Inhalt Ihrer Seite gut ab. Weniger ist hier mehr. Wenn Ihre Website mit bunten Überschiften, Boxen, Buttons etc. überladen ist, gehen wichtige Dinge wieder unter. Setzen Sie also Akzente nur da, wo sie wirklich sinnvoll sind.
Verwenden Sie Farben, die zu dem Rest der Seite in Kontrast stehen. Denn ein knallroter Button, auf einer mit rot überladenen Seite geht eher unter als dass er auffällt. Hier müsste der Button in einer Kontrastfarbe dargestellt werden. Z.B. in grün.
2. Größe:
Auch das Größenverhältnis von Elementen hebt Dinge hervor. Deutlich größere Elemente treten in den Vordergrund und scheinen für den Betrachter wichtiger zu sein, als kleinere Elemente.
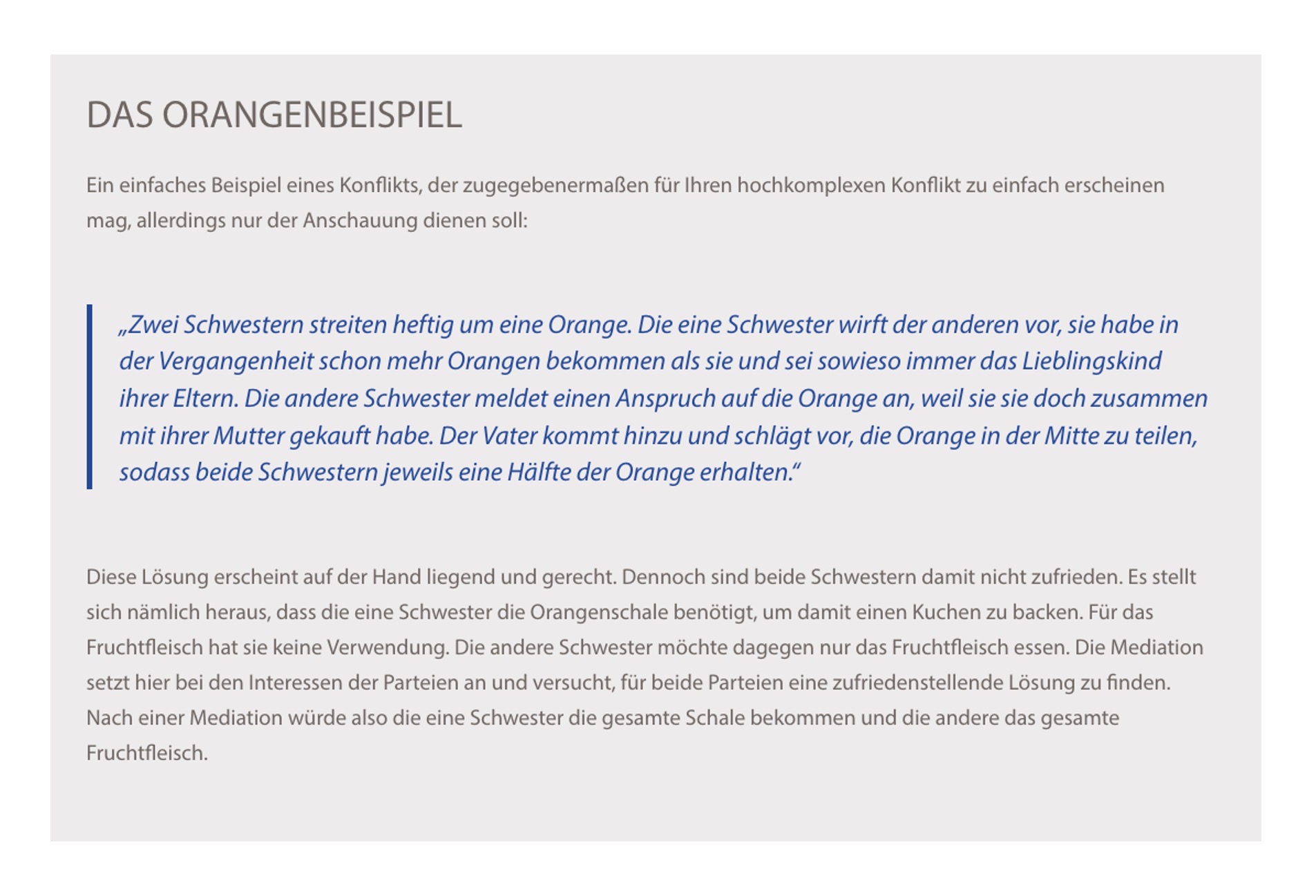
3. Einrückung & Unterbrechung
Bei längeren Texten und Listen kann durch Einrückung signalisiert werden, dass der eingerückte Textabschnitt wichtig ist. Beim überfliegen der Seite bleibt das Auge an diesen Stellen hängen.
Wenn Listen durch Einrücken unterbrochen und hierarchisch strukturiert werden, schafft das Schwerpunkte, mehr Transparenz und bessere Verständlichkeit. Außerdem kann so die Beziehung zwischen verschiedenen Punkten verdeutlicht werden.
Eine Unterbrechung der visuellen Gestaltung lässt Besucher kurz innehalten. Durch die Hervorhebung eines Punkts, der in der Mitte einer Liste steht, wird dieser noch dominanter als der erste oder letzte Punkt.
So könnte eine Einrückung aussehen:
- Sed ut perspiciatis unde omnis iste natus error sit
- voluptatem accusantium doloremque laudantium, totam rem aperiam
- eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt
explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit
- eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt
- aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem
- sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet consectetur,
adipisci velit, sed quia non numquam eius modi tempor
In diesem Beispiel wird der Text sowohl eingerückt, als auch farblich und typografisch hervorgehoben:

5. Typografie
Zu kleine Schriftgrößen, zu breite Absätze und unleserliche Schriften machen das Lesen einer Website zur Qual. Text ist allerdings das Essenziellste an Ihrer Website. Durch Webtexte erfahren Besucher mehr über Sie, Ihr Unternehmen, Ihre Produkte oder Dienstleistungen. Immerhin sind 95 Prozent der Informationen im Web reiner Text.
Schreckt eine kleine oder unleserliche Schrift Ihre Besucher ab, ist das Gift für Ihr Online-Geschäft. Denn wer Ihre Webtexte nicht liest, folgt in der Regel keinen Handlungsaufforderungen (Calls-to-Actions)
1. Schriftgröße:
Eine ideale Schriftgröße für Fließtexte ist 16 Punkt. Diese Schrift ist auch auf mobilen Endgeräten noch gut lesbar.

2. Schriftart:
Verwenden Sie für Fließtexte eine serifenlose Schrift, da diese am Bildschirm besser lesbar ist. Serifenschrift oder Schreibschrift sollte nur für große Headlines verwendet werden.
Generell gilt ebenso wie im Print: Verwenden Sie maximal zwei bis drei verschiedene Schriftarten.
3. Absatz:
Längere Fließtexte, die über die ganze Breite einer Website laufen sind schwer lesbar, da das Auge sie nicht richtig erfassen kann. Legen Sie den Text zweispaltig an, bzw. zwei Spalten mit Bild und Text daneben.


4. Kein Blocksatz im Webdesign!
Blocksatz ist schön, wenn wir ein gedrucktes Buch oder eine Zeitung lesen. Die geraden Kanten sehen elegant aus und ergeben ein ruhiges Schriftbild.
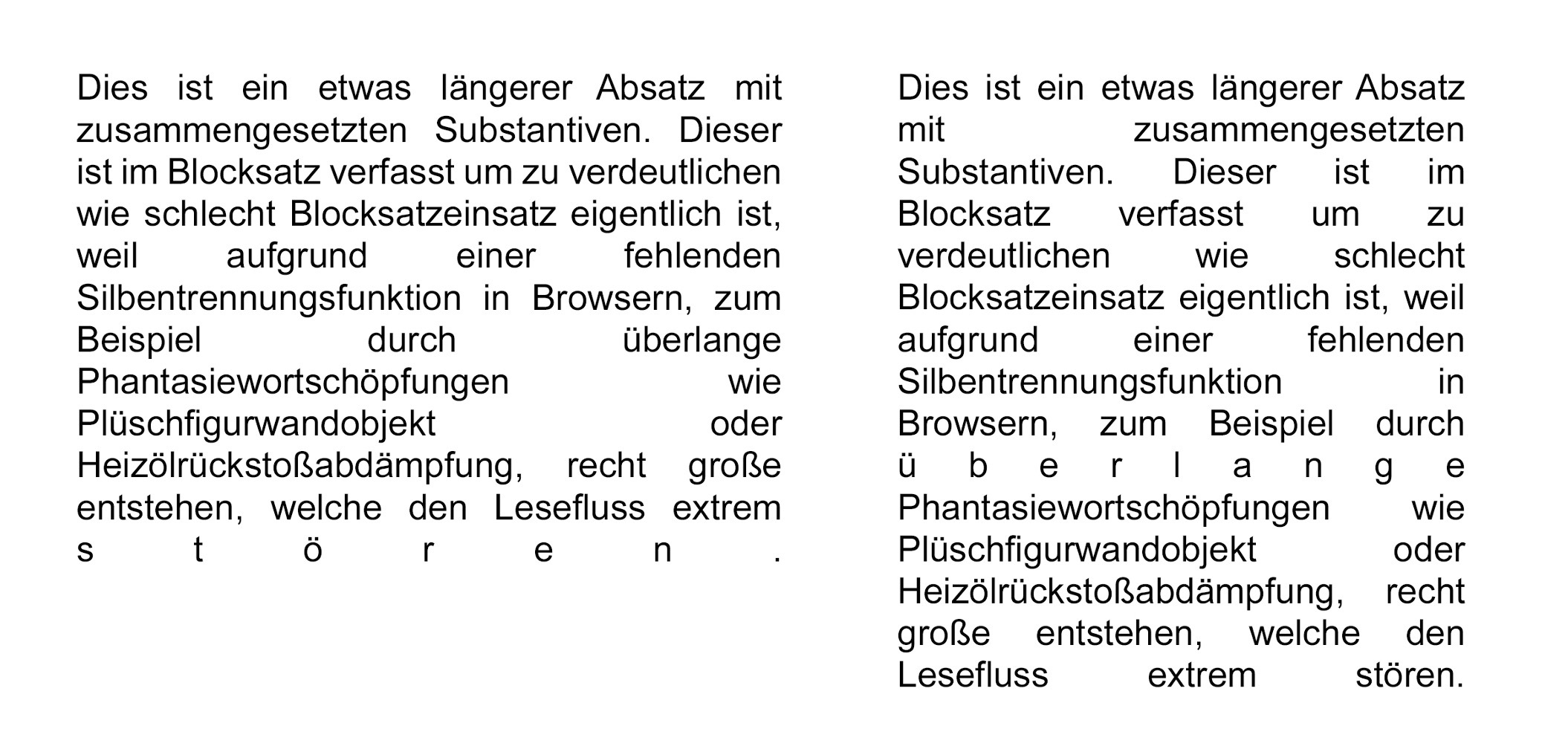
Aber im Webdesign hat Blocksatz nichts zu suchen. Denn Internetbrowser unterstützen auch heute noch keine automatische Silbentrennung. Das bedeutet, dass längere Wörter nicht getrennt werden, sondern in die nächste Zeile rutschen. Dadurch entstehen riesige, unschöne Lücken im Text. Mobil wird das ganze dann noch schlimmer, da dort die Spalten noch schmaler werden.
Gerade in Deutschland, dem Land der unendlich langen zusammengesetzten Substantive führt das häufig zu Problemen, wie Sie im Beispiel sehen.
Verwenden Sie daher ausschließlich linksbündigen Flattersatz. Für kurze Textabschnitte wie Zitate, Einleitungen, oder längere Zwischenüberschriften können Sie auch Mittelachse verwenden.

Profitieren auch Sie von usability optimiertem Webdesign
Ihre visuell ansprechende und nutzerfreundliche Website ist der erste Schritt in Ihrer Lead-Management-Strategie. Über Ihre Website können Sie nicht nur Neukunden generieren. Mit weiterführenden Lead-Management-Maßnahmen schaffen Sie es auch, Kunden zu binden, sie zu loyalen Markenbotschaftern zu entwickeln und somit neue Umsatzpotenziale zu erschließen.
Denn im Gegensatz zu klassischen Outbound-Marketing-Maßnahmen, wie telefonischer Kaltakquise oder Rundfunk-Werbung, basiert Lead-Management auf dem Prinzip des Inbound-Marketings. Das heißt, Sie werden über guten Content im Netz gefunden und treten so per E-Mail und Newsletter-Marketing in einen personalisierten, langfristigen Dialog mit dem Kunden.


