Responsive Webdesign
Was man beim responsive Webdesign beachten sollte.

Responsive Webdesign hat sich etabliert. Wir als Agentur merken das im Tagesgeschäft an den Anfragen unserer Kunden. Anders als noch vor etwa einem Jahr, treten diese nun in der Regel selbst mit dem Anliegen an uns heran, ihre Websites und Newsletter-Templates responsive umzusetzen.
Bei der Erstellung von Websites ist auch aus Kundensicht die Anforderung der Skalierbarkeit praktisch Standard geworden. Es hat sich also offensichtlich herumgesprochen, dass Seiten skalieren. Jedoch stellen wir fest, dass unseren Kunden nicht immer ganz klar ist, wie die Seiten skalieren und was für Auswirkungen das auf die Planung von Website-Inhalten hat.
Dieser Artikel widmet sich ausschließlich dem Design von Websites. Für Newsletter-Templates gelten spezifische Anforderungen, die wir in unserem Artikel „Was Sie über responsive Newsletter-Design wissen sollten“ genauer betrachten.
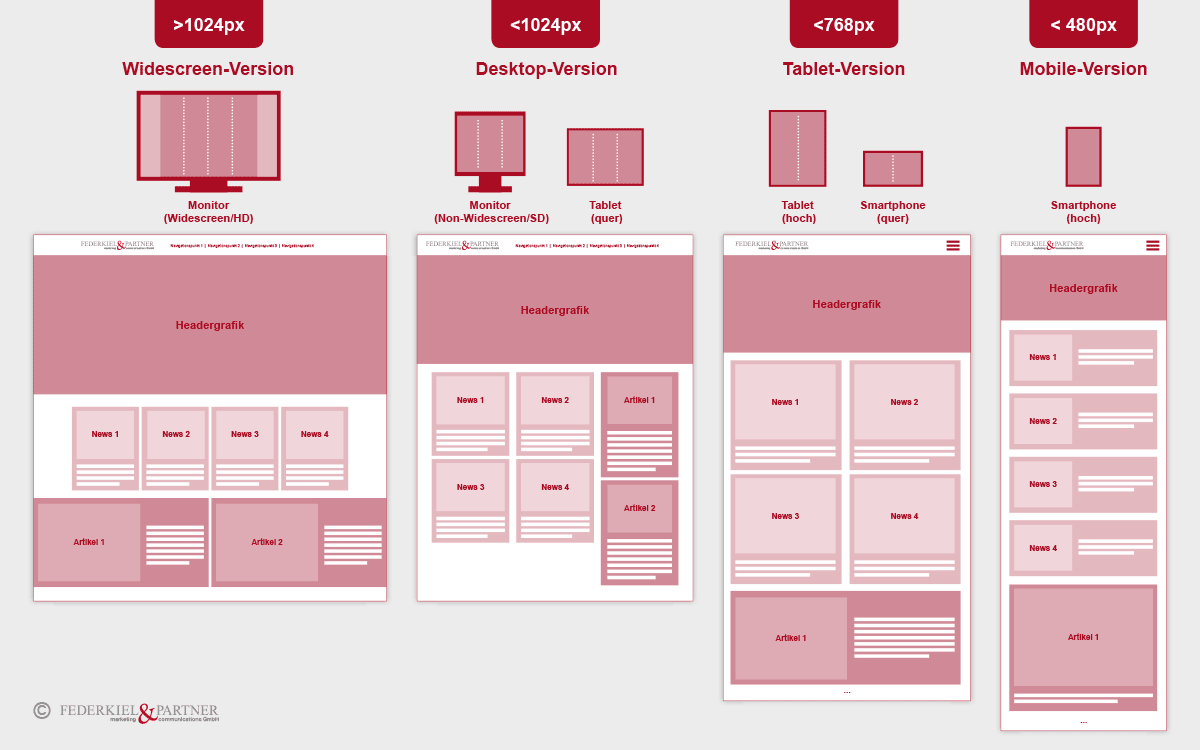
Vom 4-spaltigen zum 1-spaltigen Layout – klassisches Beispiel für responsives Webdesign
Wir erklären an einem beispielhaften Website-Design das Skalieren von Widescreen zu Smartphone, von einem 4-spaltigen auf ein 1-spaltiges Layout. Dabei handelt es sich um ein recht klassisches Template mit drei Breakpoints.
Breakpoints sind programmierte Umbruchstellen. Sie richten sich nach den Viewports gängiger Endgeräte. Unter dem Viewport versteht man den Darstellungsbereich auf dem Display des jeweiligen Geräts. Diese Viewports variieren zwar je nach Hersteller, bilden trotz allem aber dennoch eine einigermaßen abgrenzbare Schnittmenge.
So kann man bestimmte Breakpoints definieren, um sich der optimalen Darstellung für eine Gerätegruppe – also beispielsweise Smartphones oder Tablets – weitest möglich anzunähern. Grundsätzlich kann man Breakpoints festlegen, wie man lustig ist. Es gibt aber ungefähre gerätespezifische Richtlinien, an denen man sich orientieren kann, um die optimale Darstellung zu erarbeiten. Die Details werden letztlich jedoch immer durch die Besonderheiten des jeweiligen Projekts bestimmt.
Vom Smartphone zum Widescreen – klassische Breakpoint-Verteilung
Wir benutzen für unser Beispiel eine ganz klassische Festlegung der Breakpoints bei 480, 768 und 1024 Pixeln. Wie kommt es ausgerechnet zu diesen Werten?
Ein Viewport von bis zu 479 Pixeln deckt die gängigen Smartphones, sowohl im Hochformat als auch im Querformat ab. Ausnahme bilden XXL-Smartphones – Hybriden zwischen Phones und Tablets, sogenannte Phablets. Sie stellen im Querfomat bereits die Version von Tablets im Hochformat dar, die in der Regel bis 767 Pixel ausgegeben wird. Zwischen 768 und 1023 Pixeln bewegt sich der Viewport von Tablets im Querformat sowie der von kleineren Desktopbildschirmen. Für Geräte mit einem Viewport über 1024 Pixel steht dann eine Widescreen-Version zur Verfügung.
Wichtig ist an dieser Stelle zu betonen, dass der Viewport nicht mit der Auflösung Ihres Gerätes gleichzusetzen ist. So stellt ein XXL-Smartphone beziehungsweise Phablet mit einer Auflösung von bis zu 1024 Pixeln im Querformat in der Regel dennoch die Tablet-Version dar und nicht die Desktop-Variante. Warum das so ist, können Sie in unserem Artikel „Warum ein Phablet kein Desktop ist“ nachlesen.
Responsive Webdesign - was mit Ihren Inhalten beim Skalieren passiert
Die verschiedenen Layouts für die 4 Geräte-Varianten werden alle in einem einzigen Template programmiert. Jedes einzelne Element der Website bekommt also „gesagt“, wie es sich in den verschiedenen Layouts verhalten soll.
Als Grundlage muss man sich die Inhalte in Spalten organisiert vorstellen. In unserem Beispiel sind das zwischen einer und vier Spalten. Je nachdem wieviel Platz für die Darstellung vorhanden ist, ordnen sich die Inhalte in diesen Spalten unterschiedlich an.
Wir haben die Newsartikel in der Widescreen-Variante auf 4 Spalten verteilt. Für die Desktop- und Tablet-Variante „hüpfen“ sie zweireihig in 2 Spalten. In der Smartphone-Variante verändern sie ihre Form dann völlig und ordnen sich – da ja nur noch eine Spalte zur Verfügung steht – untereinander an. Die Artikel 1 und 2 in der Grafik verhalten sich im Prinzip ähnlich. Mit der Ausnahme, dass sie die horizontale Ausrichtung in der Desktop-Variante verlassen. Hier ordnen sie sich nun vertikal an und füllen den freigewordenen Raum der dritten Spalte.
Form follows Function – die Konsequenzen für Struktur und Bedienbarkeit beim responsiven Webdesign
Das dargestellte Verhalten der Elemente ist nur ein Beispiel. Je nach Bedarf und Funktion können Elemente auch völlig die Form verändern – sich etwa in Boxen als Listen organisieren – von oben nach unten springen oder komplett wegfallen.
Entscheidend ist beim Erarbeiten von responsive Website-Konzepten das Verständnis dafür, dass die jeweilige Positions-Änderung der Elemente immer auch funktionelle Auswirkungen auf Ihre Website-Inhalte hat. In unserem Beispiel sieht man das etwa an den News in der Smartphone-Variante. Die Bilder werden bei dieser Darstellung sehr klein und der Text stark reduziert. Das bietet sich nur für bestimmte Inhalte an, die auch mit kleinen Grafiken und wenig Text „verstanden“ werden.
Ebenso muss man bedenken, dass die vertikale Anordnung der Artikel in der Desktop-Variante bedeutet, dass der Inhalt in der rechten Spalte sich unabhängig von den Inhalten der linken Spalte verhält. Wenn dieser nach unten hin nicht fix definiert ist, läuft er womöglich unkontrolliert in die Senkrechte, während links weiterhin nur 4 Nachrichten stehen und sich darunter nichts als weißer Raum befindet.
Eine Möglichkeit dies zu umgehen wäre zum Beispiel, die Artikel – die meist mehr Text brauchen, um zu funktionieren, als News – zweispaltig anzuordnen und anstelle der Newsartikel in Spalte 1 und 2 zu organisieren. Die Newsartikel könnten dann in die rechte Spalte rücken und nur mit Bild und Schlagzeile in einem in der Höhe fixierten Bereich dargestellt werden. Man könnte eine Art kleine Liste daraus schnüren, und so ihre Höhe sowohl reduzieren als auch fixieren.
Gleichzeitig zeigt dies sehr schön, wie Form und Funktion sich bei responsive Webdesign beeinflussen. Denn neben der Veränderung für die Usability nimmt die Darstellung auch Einfluss auf die hierarchische Gewichtung der Inhalte. Die Platzierung der News in Spalte 1 und 2 räumt ihnen deutlich mehr Gewicht ein, als wenn man sie in eine kleinere Liste in die rechte Spalte packt.
Die Frage, ob Inhalte auch wirklich kleiner und damit weniger präsent dargestellt werden dürfen, ist somit letztendlich immer auch eine strategische Entscheidung.