Newsletter-Design und Newsletter-Entwicklung
10 Dinge, die Sie bei der Gestaltung und der Programmierung von Newslettern beachten sollten.

So gestalten und programmieren Sie rechtssichere und effiziente Newsletter für erfolgreiches und effektives E-Mail-Marketing.
Gut gestaltete und optisch ansprechende Newsletter werden mehr geklickt. Das hat zum einen etwas damit zu tun, dass wir Menschen besonders gut auf Text-/Bild-Kombinationen ansprechen. Zum anderen sorgt eine durchdachte und saubere Gestaltung für eine bessere Bedienbarkeit.
Die Gestaltungsmöglichkeiten von Newslettern unterliegen gewissen Regeln – handwerklich und rechtlich. Beim Abstimmen des Designs mit dem Kunden stellen wir häufig fest, dass diese Gegebenheiten etwas mehr Erklärung bedürfen.
Wir haben deshalb 10 Punkte als Leitfaden zusammengestellt, die Ihnen helfen, ein Template für rechtssichere und effiziente Newsletter zu gestalten. Ebenso finden Sie in diesem Artikel wichtige Punkte, die Sie bei der Programmierung eines Newsletter-Templates beachten müssen.
Die Newsletter Basics
Ein Newsletter ist ein Webdokument und damit allen Gegebenheiten des Internets unterworfen. Das bedeutet, man kann ihn nicht genauso gestalten wie ein Print-Dokument.
Dies betrifft zum Beispiel den Farbraum und andere gestalterische Einschränkungen, die wir im Weiteren noch besprechen.
Gleichzeitig wird ein Newsletter zwar als Webdokument im Internet hinterlegt, ausgegeben wird er aber über einen sogenannten E-Mail-Client. Dabei handelt es sich um Ihr Mailprogramm, wie etwa Outlook, Gmail oder GMX. Jeder Client hat eigene darstellungsspezifische Voraussetzungen. Diese schränken die Möglichkeiten der Gestaltung weiter ein.
Gutes Newsletter-Design muss deshalb einen Bogen schlagen. Ziel ist es, die größtmögliche Schnittmenge abzudecken, die sich aus all den verschiedenen Besonderheiten der Clients ergibt.
1. Outlook
und das neue alte Zeitalter
Der E-Mail-Client Outlook von Microsoft ist unangefochtener Marktführer bei den Desktop-Geräten. Dies bedeutet, Newsletter-Templates zu programmieren heißt immer auch für Outlook optimierte Templates zu programmieren. Vor allem im B2B-Umfeld ist Outlook mit Abstand die Nr. 1 der E-Mail-Clients.
Mit dem Launch von Outlook 2007 hat Microsoft die Spielregeln für Newsletter-Programmierung revolutioniert, indem es festlegte, dass Outlook HTML anders interpretiert als ein Webbrowser. Die zugehörige Rendering-Engine – das ist das Programm, das aus dem HTML-Textwust bunte Bilder, Wörter, Videos und so weiter werden lässt – war ab dann dieselbe wie die für Word und nicht mehr die für den Internet-Explorer, wie zuvor.
Das bedeutete ein Rückschritt in der Programmierung auf den Stand von HTML 3.2, das im Jahre 1997 erschienen war.
Zur Erinnerung: Outlook 2007 wurde zum Jahreswechsel 2006/2007 gelauncht – das sind läppische 13 Jahre später!
Das wiederum hieß nun, dass alle bis dahin errungenen Fortschritte in der Web-Programmierung für Newsletter keine Gültigkeit mehr hatten. Auch in den Versionen Outlook 2010, 2013 und 2016 hat sich daran nichts geändert.
Hiervon betroffen ist zum Beispiel der weitgehende Verzicht auf Cascading Style Sheets. CSS jedoch hat einen entscheidenden Einfluss auf die freie Gestaltung von Sites wie etwa Schriftarten, den Einsatz von Hintergrundbildern und die Anordnung von Objekten. Also im Grunde die breite Palette an Gestaltungsmöglichkeiten, die CSS für Website-Design bereithält.
2. Smartphones und Tablets
die mobilen Trouble-Makers
Unzählige mobile Mailing-Apps und eine lange Versionshistorie bei den mobilen Betriebssystemen machen es den Newsletter-Entwicklern nahezu unmöglich auf allen Versionen und Apps eine saubere Darstellung von Mailings zu gewährleisten.
Der neue Schrecken - Android und Third Party Apps
Während responsive E-Mailings nach wie vor in allen IOS-Geräten nahezu problemlos funktionieren, wirft in dieser schönen, neuen Welt so manche Kombination aus Android-Betriebssystem und Third Party App wieder alles durcheinander. Letztendlich muss man eingestehen, dass es keine 100 % Lösung gibt.
Gmail Jetzt auch in schön
Während die Optimierung von Mailings fürGmail in allen Versionen und Apps nahezu unmöglich war, gibt es seit den neueren Versionen Hoffnung. Nun unterstützt Gmail sowohl Media Queries als auch den <style>-Tag. Dies bedeutet für E-Mail-Designer eine enorme Erleichterung. Generell lässt das Update nun mehr Kontrolle über das Design zu bei gleichzeitig weniger Code. Auch die responsive Technik wird jetzt unterstützt. Ein großer Teil der bisherigen Workarounds für Gmail sind somit unnötig.
Somit gilt leider auch 2020 noch die Devise:
1. Analysieren welche Clients Ihre Zielgruppe überwiegend nutzt und darauf optimieren.
2. Guter Code, möglichst Fluid-Hybrid
3. Testen, testen, testen...
Gerne unterstützen wir Sie bei der
Entwicklung Ihres Newsletter Projekts.
Die Lösung?
Fluid-Hybrid als zukunftsfähige Lösung und beste Alternative
"Die Lösung der meisten Probleme"
Fluid-Hybrid nennt sich eine Programmiertechnik, die als zukunftsfähig gilt – und auf (fast) allen Endgeräten funktioniert. Sie basiert auf rein prozentualen Werten und passt sich somit an das abrufende Endgerät an. Fürs Web wird dabei eine maximale Außenbreite definiert und für Outlook, das die maximale Breite nicht interpretiert, eine Außentabelle eingegeben, die bei allen anderen Endgeräten nicht greift.
Der Wermutstropfen hierbei ist jedoch, dass nur schlichte Designs umsetzbar sind. Wer was Besonderes möchte, wird sich nach wie vor einer Mischung mit anderen Techniken bedienen müssen.
Die führenden E-Mail-Clients und ihre Rendering-Engines
Microsoft Outlook stützte sich bis Outlook 2003 auf die Rendering-Engine von Internet Explorer und wechselte dann ab Outlook 2007 zu Microsoft Word, was die HTML-Funktionalitäten für E-Mails erheblich einschränkte.
Mozilla rendert mit der proprietären Gecko-Engine, um die meisten der neuesten E-Mail-Innovationen zu unterstützen. Thunder verwendet die gleiche Rendering-Engine wie Mozilla.
Apple Mail, iOS-Mail und Outlook für Mac verwendet Apples Browser-Engine WebKit, die fast alle Neuerungen unterstützt, die man ihr hinzufügt.
Mehr Details zum Thema Unterstützer Code finden Sie hier.
Gerne unterstützen wir Sie bei der
Entwicklung Ihres Hybrid-Newsletter-Templates.
Webdesign ≠ Print-Design
3. Farben
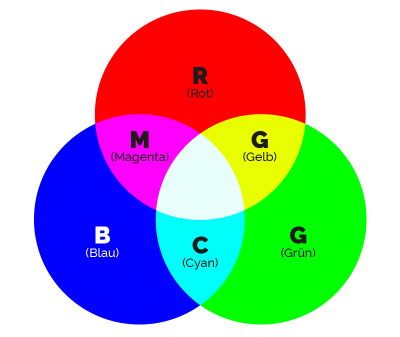
Der Farbraum des Internets ist sRGB.¹
Eine Designvorlage die in CMYK erstellt wurde, kann nur mit mehr oder weniger starken Abweichungen dargestellt werden. Ebenso ist es nicht möglich Pantone-Farbtöne im Netz abzubilden.

Beide Farbsysteme sind für Druckverfahren konzipiert und beschreiben eine Farbzusammensetzung, die für ein Ergebnis auf Papier-Erzeugnissen optimiert wurden.
¹sRGB steht für Standard-RGB und ist ein Farbraum innerhalb des RGB-Farbraums, der speziell für Monitore entwickelt wurde. Weitläufig wird sRGB häufig synonym mit RGB verwendet.
Zwar gibt es Umrechnungsmethoden von CMYK oder Pantone zu sRGB, aber die Abweichungen können durchaus sichtbar sein. Ebenso muss man beachten, dass ein Ergebnis am PC-Bildschirm durch die Kalibrierung des Geräts beeinflusst wird. So können an zwei Desktops komplett unterschiedliche Farbergebnisse angezeigt werden, obwohl die Daten identisch sind.
Eine Designvorlage für einen Newsletter wird idealerweise immer im sRGB-Modus erstellt, damit macht es das Internet glücklich. Außerdem verwendet sie Webfarben, damit macht sie den E-Mail-Client glücklich.
4. Bilder
Je besser die Auflösung, desto besser das Ergebnis – das stimmt so leider nicht beim Newsletter-Design.
Die 300dpi oder mehr, die für ein gestochen scharfes Bild im Print sorgen, können im Netz schlicht und ergreifend nicht dargestellt werden. Das Mehr an Pixeln bringt daher leider nichts, außer erhöhten Ladezeiten.
Auch wenn Ladezeiten für die Gestaltung noch nicht relevant sind, sollte bereits die Design-Vorlage in 72dpi gestaltet werden, da sie im Idealfall pixelgenau programmiert wird. Wenn die Auflösung bei Design und Programmierung unterschiedlich gehandhabt wird, kann das zu Abweichungen führen.
Webdesign ≠ Newsletter-Design
5. Schriften
Während man beim Webdesign mittlerweile prinzipiell alle Webschriften zur Verfügung hat, funktioniert dies beim Newsletter-Design leider nicht.
Grund ist auch hier, dass CSS nicht (voll) unterstützt wird. Das bedeutet, wie in den 90ern: Man entscheidet sich für Serifen- oder Non-Serifen-Schrift und das war’s dann auch. Die Welt teilt sich also ganz plakativ gesagt in Arial und Times New Roman…
Grafische Header – also vorab gesetzte Bilder mit Schrift – können natürlich alles abbilden, was Sie wollen und so auch das CI eines Unternehmens transportieren. Der Fließtext allerdings ist gebunden an die üblichen Verdächtigen unter den Standardschriften.
6. Hintergrundbilder
CSS steuert bei der Website-Programmierung unter anderem die Anordnung von Elementen. Dazu gehört auch das Layering von verschiedenen Ebenen – also die Darstellung von übereinanderliegenden Elementen, mit einer Ebene im Vordergrund und einer im Hintergrund. Ein Bild hinter einem Textbereich festzulegen, ist im Web kein Problem mehr. Machen Sie das gleiche mal in einem Word-Dokument. Dann werden Sie das Prinzip verstehen. Sicher geht das auch irgendwie, aber schön ist anders. In der Zusammenfassung bedeutet das: Hintergrundbilder in Newslettern macht man nicht, da passieren Sachen, die will keiner sehen.
7. Die Rückkehr der Tabellen
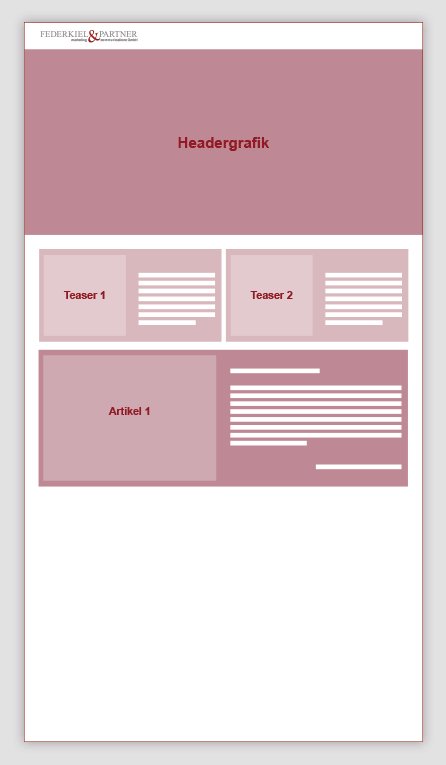
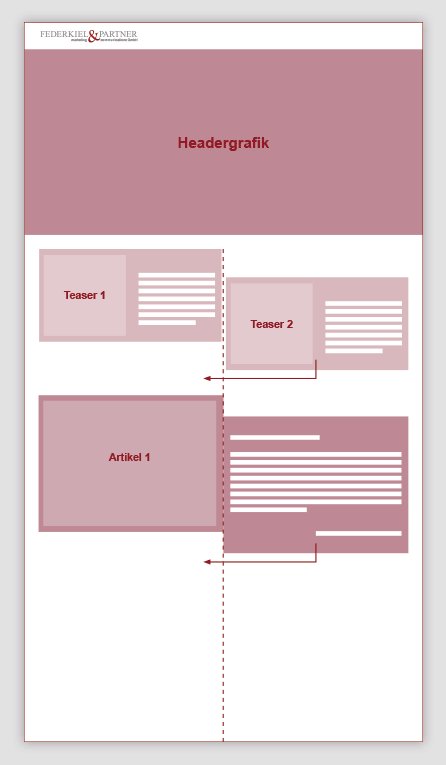
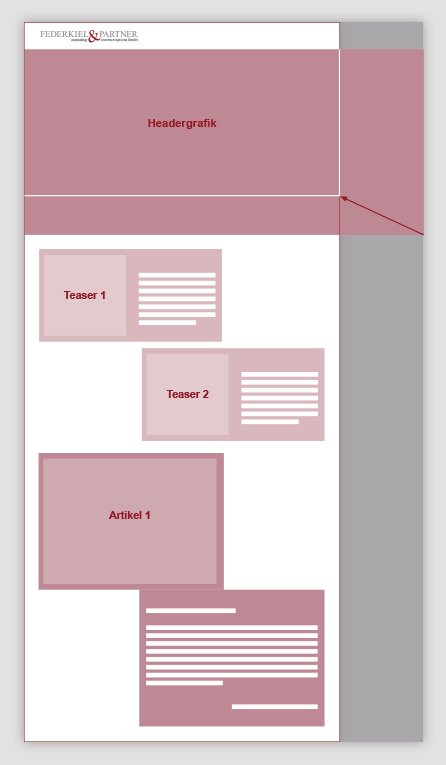
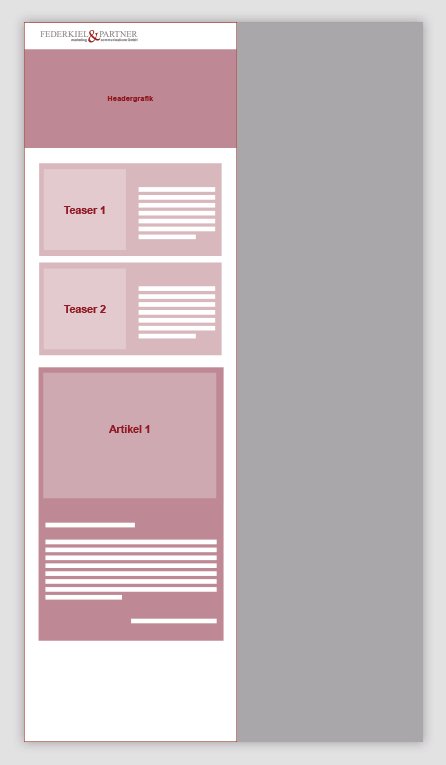
Die Anordnung von Elementen ist zentral für eine einheitliche Darstellung des Newsletters in allen E-Mail-Clients. Da aufgrund der oben beschriebenen „Outlook-Sache“ hierfür nicht auf CSS zurückgegriffen werden kann, sind die Inhalte von Newslettern – auch wieder wie in den 90ern – in Tabellen organisiert.
Dies hat entscheidende Auswirkungen auf das Verhalten der Inhalte bei der Darstellung in der mobilen Version. Wenn der Newsletter responsive umgesetzt wird, werden breitenfüllende Inhalte – wie vom Webdesign her gewohnt – bei der Verkleinerung für mobile Geräte schmäler gezogen. Sobald es allerdings mehrspaltig wird, ist die Organisation der Elemente wesentlich weniger flexibel als man das vom Webdesign her kennt.
Im Grunde gibt es nur zwei Layouts – eine breitere Desktop-Version und eine schmälere Mobil-Version. Wenn man sich das Layout als Papier vorstellt, würde man es praktisch hochkant in der Mitte knicken. Alles, was in der Desktop-Variante rechts steht, wandert nach links. Die Tabellenzeilen bleiben dabei gebündelt. Das heißt, alle Inhalte aus Zeile 1 rechts ordnen sich unter den Inhalten Zeile 1 links an. Erst dann kommen die Inhalte von Zeile 2.

responsive Newsletter – Skalierungsverhalten als animierte GIF-Datei
Das schränkt die grafischen Möglichkeiten ein. Damit muss man beim Newsletter-Design leider leben, da alles andere zu Lasten der Usability geht.
Was sich aus dem Tabellenverhalten und dem vertikalen Knick außerdem ergibt ist, dass nicht durch zwei teilbare Spaltenaufteilungen grundsätzlich problematisch sind. Wenn zum Beispiel drei Kästen in einer Reihe angeordnet sind, wandert der dritte Kasten, der ganz rechts außen steht, in die Reihe darunter. Da alle Kästen gleich groß sind, entsteht dadurch rechts neben dem diesem letzten Kasten eine Lücke.
Man kann nun natürlich Ausnahmen programmieren und so die Einteilung beeinflussen. Zum Beispiel kann man festlegen, dass die Inhalte die sich unterhalb der Reihe befinden, nachrücken und so die Lücke schließen. In der Regel hat die Aufteilung in Reihen allerdings auch strukturelle Gründe.
Man muss sich deshalb immer auch fragen, welche Auswirkung eine Neuanordnung auf die inhaltliche Struktur hat. Zum Beispiel: Passt der Inhalt in der nachfolgenden Reihe auch wirklich zum Inhalt davor und kann er hierarchisch gleich gegliedert direkt im Anschluss dargestellt werden? Wenn Sie etwa in Reihe 1 Produkte darstellen und in Reihe 2 Firmennews, wäre es strukturell ein Bruch die beiden Bereiche übergangslos hintereinander abzubilden.
8. Betreff und Pre-Header
Der erste Eindruck zählt!
Das erste, was Ihr Kunde von dem Newsletter sieht, ist das, was der Client ausgibt. Beim mobilen Gerät ist das nicht mehr als ein Betreff und ein sogenannter Pre-Header.
Dementsprechend können Sie sich sicher vorstellen, wie wichtig der Betreff für die Öffnung Ihrer Mail-Kampagne ist.
Der Pre-Header bezeichnet namentlich den Bereich vor dem Kopf des Mailings. Aus Usability-Gründen wird hier in den meisten Fällen der Link zur Online-Version ausgegeben. Das hat den Sinn, dass ein Leser, bei dem die E-Mail aufgrund client-bedingter – oder in manchen Fällen auch durch Programmierfehler verursachte – Darstellungsfehler nicht richtig angezeigt wird, sofort und ohne Absprung eine lesbare Version des Mailings abrufen kann.

responsive Newsletter – Skalierungsverhalten als animierte GIF-Datei
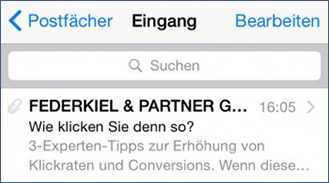
Standardmäßig wird im Pre-Header der erste auffindbare Fließtext ausgegeben. Die meisten Pre-Header lauten deshalb „Wenn diese Nachricht nicht korrekt angezeigt wird…“ oder „Bei Darstellungsprobleme klicken Sie bitte hier.“

Beispiel für nicht gepflegten Pre-Header als Outlook-Vorschau-Snippet
Der Nutzen für den User ist in diesem Fall gleich Null. Deshalb tun Sie gut daran, den Pre-Header zu betexten und diesen als Erweiterung des Betreffs als Inhalts-Teaser zu nutzen.

Beispiel für betexteten Pre-Header als Outlook-Vorschau-Snippet
9. Das Impressum
Als Herausgeber eines Newsletters sind Sie dazu verpflichtet, ein vollständiges Impressum anzugeben.
Dieses Impressum muss direkt abrufbar und ständig verfügbar sein, die vollständige Anschrift Ihres Unternehmens enthalten und eine schnelle Kontaktaufnahme „einschließlich elektronischer Post“ ermöglichen.
Im Klartext heißt das:
- Verwenden Sie keinen Link als Verweis auf Ihr Impressum, da dessen ständige Verfügbarkeit nicht gewährleistet ist.
- Nennen Sie Ihren Firmennamen plus Anschrift.
- Geben Sie mindestens eine E-Mail-Adresse, am besten auch noch eine Telefonnummer an.
Die Impressumspflicht ist nach dem 5. Paragraph des Telemediengesetzes geregelt. Ob Sie zu weiteren Angaben, wie etwa der Nennung Ihrer Umsatzsteuer-ID, einer vertretungsberechtigten Person oder berufsspezifischen Angaben verpflichtet sind, können Sie direkt im TMG §5 nachlesen.
10. Der Abmeldelink
Sie sind gesetzlich verpflichtet, dem Empfänger eine Möglichkeit bereitzustellen, sich von Ihrem Newsletter auszutragen.
Darüber hinaus müssen Sie auf diese Abmeldemöglichkeit bei jeder Versendung „klar und deutlich“² hinweisen. Dem Benutzer dürfen dadurch keine außergewöhnlichen Kosten³ entstehen.
² Zitat aus dem UWG § 7, Paragraph 7 des Gesetzes gegen den unlauteren Wettbewerb.
³ Das Gesetz formuliert dies wie folgt: „andere als die Übermittlungskosten nach den Basistarifen“ (UWG§7).
Kurz und knapp gesagt: es muss einfach sein, schnell zu finden und ohne Umstände jedweder Art funktionieren. Das klappt am besten mit einem deutlich ausgewiesenen Link-Button im Footer.
Die verpflichtende Abmeldmöglichkeit leitet sich aus Paragraph 7 des Gesetzes gegen den unlauteren Wettbewerb ab.
RECHTLICHE RAHMENBEDINGUNGEN
Europäische Datenschutz Grundverordnung (DSGVO)
Mit der DSGVO gibt es seit dem 25. Mai 2018 ein rechtliches Regelwerk, das auch den Bereich E-Mail-Marketing betrifft.
Lesen Sie hierzu unseren Blog-Beitrag.
Bonus Tipp: Newsletter Designgrundlagen
Die ersten Sekunden entscheiden
Die Betreffzeile und der Absendername sind die ersten Trigger, die den Empfänger darüber entscheiden lassen, ob ein Mail geöffnet wird oder nicht. Doch was passiert danach? Der erste Endruck des geöffneten Newsletters entscheidet darüber, ob ein interessierter Öffner auch zum aktiven Klicker und im besten Falle, Käufer oder Kunden wird.
Neben einem zur Zielgruppe passenden, ansprechenden E-Mail-Design, sollten Sie auch darauf achten, dass der sichtbare Bereich des geöffneten Newsletters den Empfänger direkt abholt und aktiviert.
Die wichtigsten Themen sollten gut sichtbar platziert werden, um den Leser sofort vom Weiterlesen und Interagieren zu überzeugen. Ein thematisch passenden Headerbild mit aktivierendem Text ist hier z. B. eine gute Lösung. Platzieren Sie dort auch gleich einen Link, der sofort weiterleitet – sei es zu einem attraktiven Sale, einer VIP-Anmeldung für einen spannenden Workshop oder ein Frühbucherangebot.
Wichtig: Rund 50 % aller E-Mail Öffnungen erfolgen mittlerweile über mobile Endgeräte. Design und Struktur müssen daher auch in der mobilen E-Mail Version funktionieren und die Empfänger animieren. Bei bestimmten Zielgruppen lohnt es sich auch über einen Mobile-First Ansatz nachzudenken.
Klare Handlungsaufforderung (CTA)
Haben Sie sich vor dem Design Ihres Newsletters Gedanken über die Ziele und den Nutzen und Mehrwert aus Sicht des Empfängers gemacht? Dies ist entscheidend, denn bereits beim Design des Newsletters sollte die Handlungsaufforderung im direkten Zusammenhang mit den Verkaufsargumenten stehen.
Denn die klare Handlungsaufforderung, die der Empfänger über einen Call-to-Action-Button (CTA) erfährt, ist unverzichtbar für den effektiven Verkauf der beworbenen Aktionen, Produkte oder Dienstleistungen. CTAs sollten dem Auge des Empfängers nicht entgehen – die Kunst liegt darin, sie dennoch nicht wie einen Fremdkörper im E-Mail Design wahrzunehmen. Farbliche Hervorhebungen ist also sinnvoll. Kontrastfarben, die das restliche Design und die Corporate Design der Marke oder des Unternehmens dennoch komplementieren, sind dabei eine gute Wahl. Wenn Signalfarben Teil der Marke sind, umso besser, diese werden am schnellsten und deutlichsten wahrgenommen. Auch hier wieder darauf achten, dass die CTA´s auch in der mobilen Version optimal funktionieren und ins mobile Gesamtdesign passen.
Erst Emotion, dann Ratio
Analysiert man die Typologie der Newsletter-Leser nach Insights Discovery® stellt sich heraus, dass ca. dreiviertel überwiegend von Emotionen beeinflusst werden. Somit ist ein ansprechendes Design erst einmal wichtiger als der Inhalt. Natürlich folgt auf Emotion Ratio und schnell kommen die (hoffentlich) für den Leser relevanten Inhalte zur Geltung.
Eine besondere Herausforderung im E-Mail Marketing ist leider immer noch das Thema Darstellbarkeit auf diversen Endgeräten, Clients und Browsern. Wer ausschließlich mit Textelementen arbeitet, überfordert den Leser mit einer Flut an Worten. Wer wiederum zu viele Grafiken einsetzt, erhöht Ladezeiten, den Spam-Score und riskiert Darstellungsprobleme. Die Wahl des richtigen Mittels und Kenntnisse hinsichtlich sauberer responsive oder hybride E-Mail-Codierung sind die Voraussetzung für erfolgreiches E-Mail Marketing.
Auch wenn das Mailing im E-Mail Editor Ihres eingesetzten E-Mailsystems sauber aussieht, bedeutet dies nicht, dass es auf allen Endgeräten, Browsern und Clients auch richtig dargestellt wird.
Letztendlich empfiehlt es sich zu testen um die Darstellung und Wirkung auf den für die Zielgruppe relevanten Systemen zu optimieren.
Einen guten Überblick über die meist genutzten E-Mail Clients gibt der aktuelle E-Mail Client Market Share von Litmus.
Spannend ist hier auch, dass rund 30 % den Dark-Mode nutzen. Also ein weiteres Kriterium auf das die Darstellung Ihres E-Mails getestet werden sollte.